Недавние отчеты показывают, что люди потребляют в два раза больше веб-контента с мобильных устройств, чем с настольных компьютеров. И не только это: мобильные устройства также занимают примерно 60 % доли рынка всех интернет-пользователей.
Итак, очевидно, что люди чаще используют мобильные устройства для доступа в Интернет, чем компьютеры. Просматривая эти записи, владельцы веб-сайтов пытаются создать для своего сайта мобильное приложение. При создании приложения для веб-сайта у разработчика есть два варианта: прогрессивное и нативное приложения.
Содержание
Что такое прогрессивные веб-приложения и чем они отличаются от нативных приложений?
Прогрессивные веб-приложения, также известные как PWA, сильно отличаются от нативных приложений. И чем они отличаются друг от друга; мы обсудим это в этой статье. Итак, давайте посмотрим на прогрессивные веб-приложения и сравним их с нативными приложениями.
Прогрессивные приложения
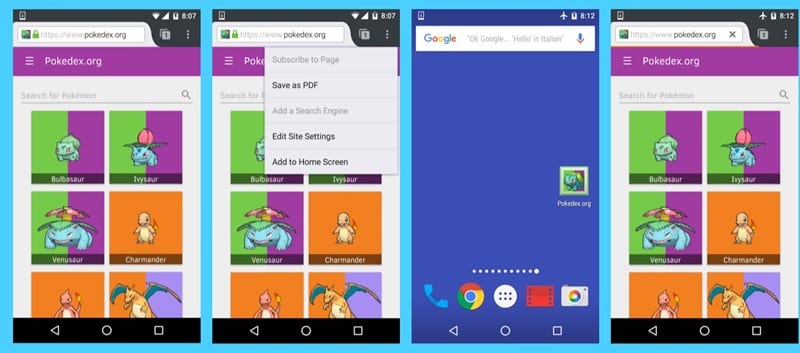
Как правило, это не приложения, а веб-формы шаблонов, которые обычно выглядят как собственные приложения. Вы получаете полнофункциональные части веб-сайтов в прогрессивной форме реализации в стиле приложений.
Теперь на создание такой удивительной структуры, похожей на приложение, тратится больше времени и усилий, которая передается через Интернет и к которой каждый может получить доступ через Интернет.
HTML, PHP и основной JavaScript используются для создания прогрессивных веб-сайтов в стиле приложений. Создателям следует подумать о переходе на прогрессивный стиль приложений для своих веб-сайтов, чтобы обеспечить пользователям максимальное удобство использования и удобство взаимодействия.
Нативные приложения
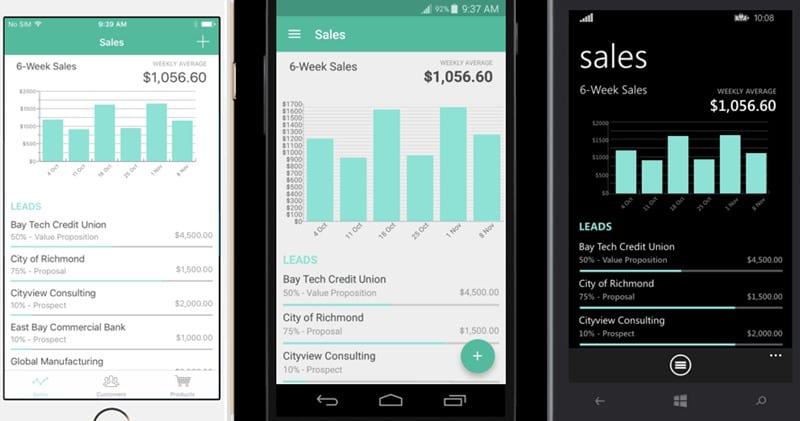
Для понимания нативных приложений не потребуется длинных объяснений. Это обычные приложения, которые вы устанавливаете на свое устройство и, следовательно, можете использовать их как в автономном режиме, так и при подключении к Интернету.
Самое лучшее в нативных приложениях то, что весь интерфейс предварительно загружен, и пользователи должны загружать основную динамическую часть контента внутри приложения через Интернет. Некоторые собственные приложения — это приложение Facebook, приложение Messenger и т. д.
Эти приложения – хороший способ сделать так, чтобы члены вашего сообщества могли лучше пользоваться вашими услугами и контентом. Прогрессивный стиль приложения ориентирован на новых пользователей и призван предоставить им первоклассный опыт, чтобы они могли стать постоянными пользователями.
Прогрессивные веб-приложения сильно отличаются от нативных. Итак, в этом и заключается фактическая разница между прогрессивными веб-приложениями. Если вы все еще в замешательстве, сообщите нам об этом в поле для комментариев ниже.